
ピヨちゃん
なかなかおしゃれな配色のパターンが思い浮かばない。。。
配色を自動で提案してくれるような便利なツールってないですか?
そんな悩みに答えてくれる最強の配色ツールが「Colormind(カラーマインド)」です。
本記事では、配色で困っている人の悩みを解決するColormindの使い方を、
画像を使いながらわかりやすく解説していきます。
Colormind(カラーマインド)とは

Colormindとは人工知能を使って、配色のパターンを提案してくれる無料のサイトです。(有料版もありますが使わなくても十分です。)
Colormindでは以下のことができます。
・相性のいい色のパターンの提案
・自分のメインカラーに合う色の提案
・写真から色を抽出してカラーパレットを作成
広告やサイトのデザイン、インテリアなどを考える際に配色は重要です。
しかし、自分で勉強して、相性のいい色の組み合わせを考えるのはとても大変。
そんな時に、このColormindというツールを使えば、
たとえ配色の詳しいことがわからない初心者の方であっても、
色のパターンが自動で決まるので配色に悩む必要はありません。

やしんそん
colormindは海外のサイトで英語での表記になっていますが、
画像を使いながら、使い方をわかりやすく解説していきます。
Colormind(カラーマインド)の基本的な使い方

まずcolormindの基本的な使い方について解説していきます。
Generateボタンの使い方

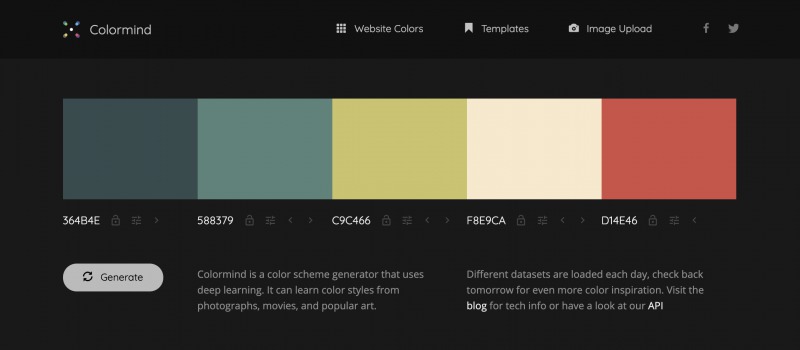
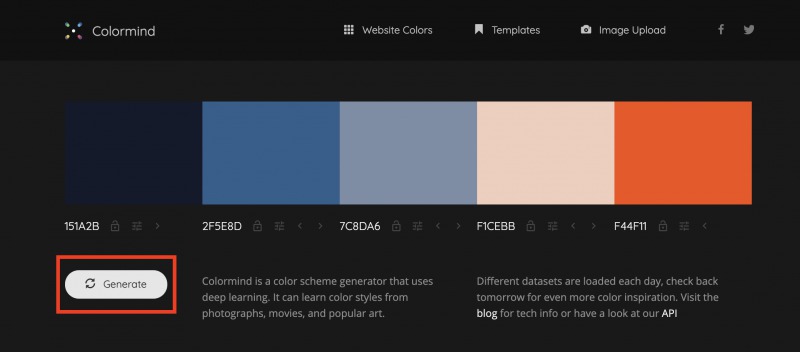
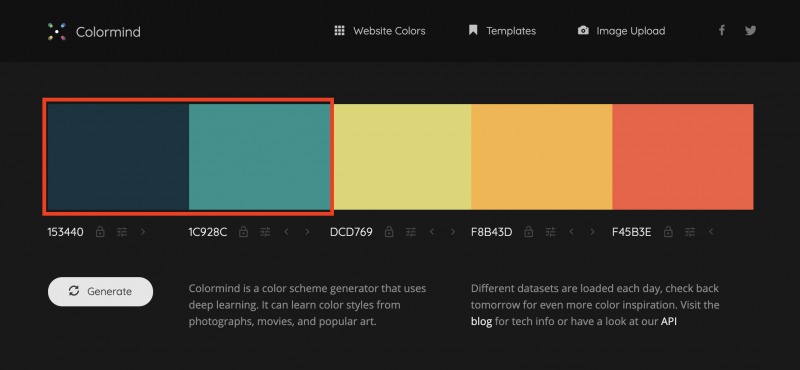
Colormindのトップページから「Generate」のボタンを押すと、
ランダムで相性のいい色を5色提案してくれます。
基本的にはグラデーションになるので、
5色の中でも隣あわせのものが近しい色になる傾向があります。
このGenerateは何度でも押せるので、
まずは、Generateを押しまくって自分の気に入った色を探してみてください。
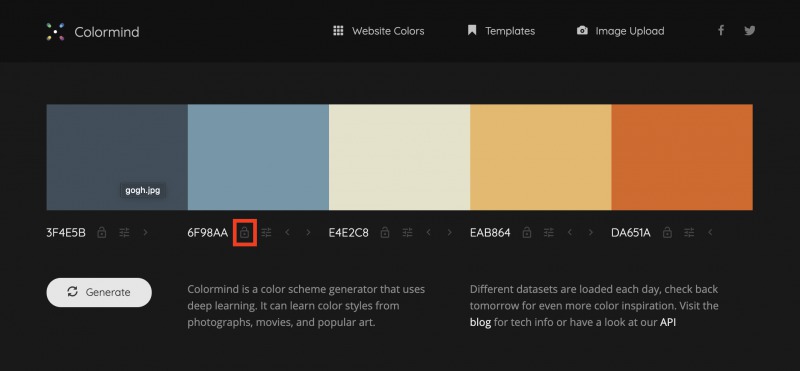
鍵ボタンの使い方

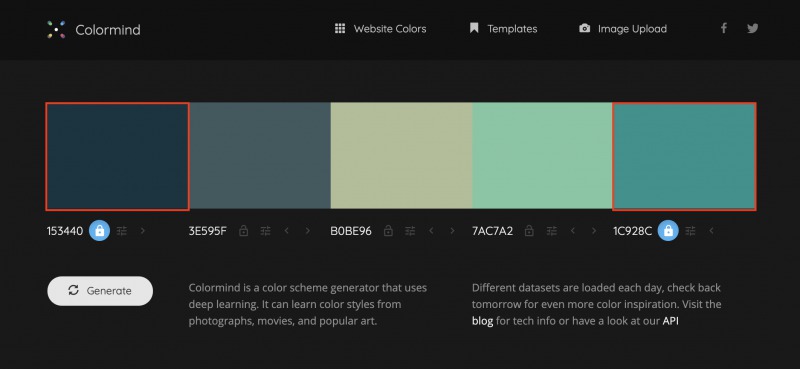
Generateボタンを押して気に入った色があれば、
カラーパレットの下にある鍵のアイコンをクリックしてみてください。
鍵のボタンを押すことで気に入った色を固定することができ、
再度Generateを押すことで、気に入った色を残した状態で違う配色を提案してくれます。
色の順番の仕組み
Colormindでは提案する5色の色はグラデーションもしくは近しい色が隣になります。
なので、色を2色固定したとしても、固定した位置によって、
配色の提案は異なってきます。
下記2色の固定する位置によって、提案してくれた色を比較してみると、
違いが一目瞭然ですね。


色の位置はカラーパレットの下にある矢印マーク(<)で位置を変えることができますよ。
ベースカラーが決まっている時のColormindの使い方

デザインを考える際に、自分の企業のロゴのメインカラーが決まっているときや、
この色に合う色を知りたい!っていうときってありますよね。
そういうときに便利なColormindの使い方について解説していきます。
カラーコードを指定した配色の調べ方
Colormindではカラーコードを指定して、それに合う色を提案してくれる方法があります。
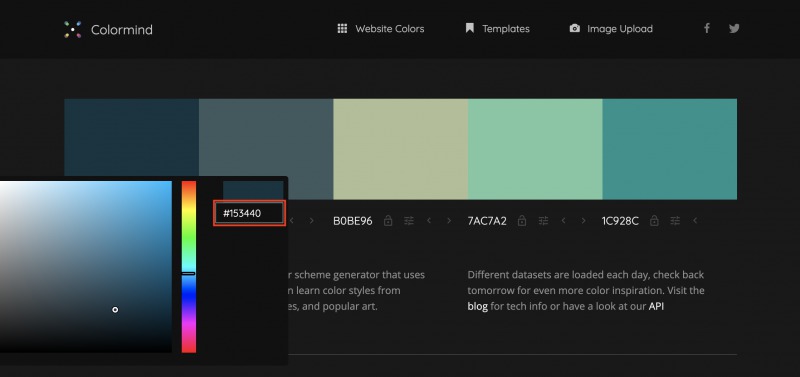
Colormindを開いて、「色の部分をクリックする。」
または「下の設定みたいなボタン(鍵ボタンの隣)をクリックする」ことで、
下記のような画面になります。

#の後に、自分の使いたいカラーコードを入力し、
それを鍵マークで固定しましょう。
その後に、先ほどと同様にGenerateを押せば、
自分が使いたいベースカラーと相性のいい色を提案してくれるのでとっても便利です。

ピヨちゃん
自分が使いたい色のカラーコードってどうやって調べるの?
そういった方はSYNCERというツールに画像を入れるか、
次に説明するColormindに画像をアップロードする方法でカラーコードを調べられますよ。
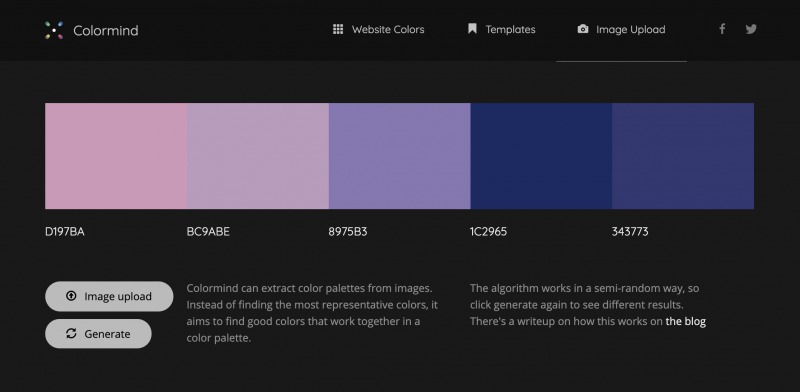
写真をアップロードして配色を考える方法

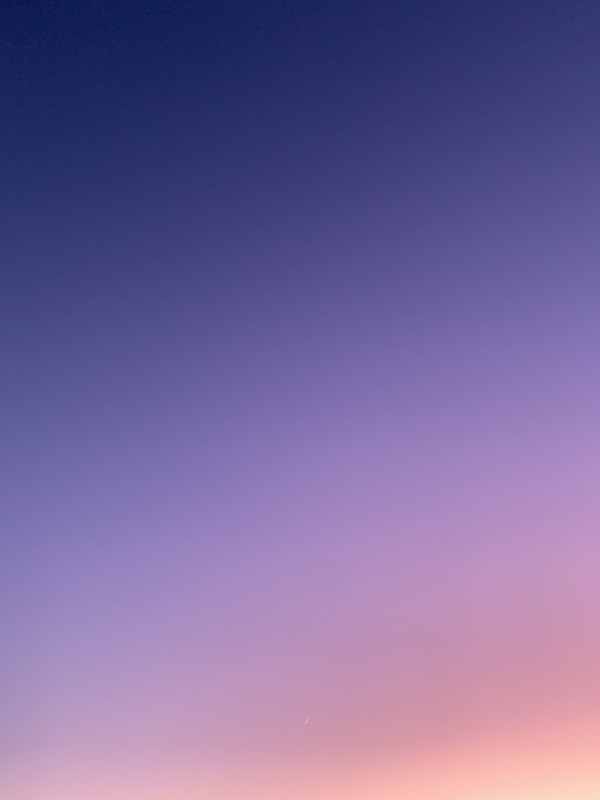
ここでは、実在する写真やおしゃれな画像から、
カラーパレットを作る方法を解説していきます。
ページの上部にある「Image Upload」を開き、
調べたい画像をImage Uploadを押下してuploadしましょう。
すると、その画像の配色を調べることができます。
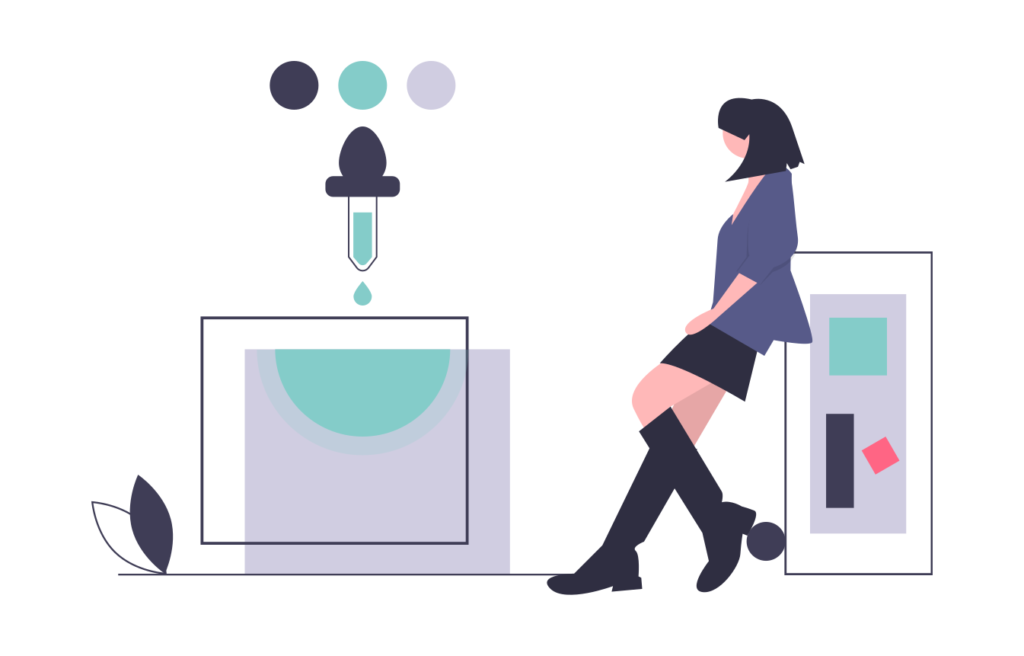
例として、下記フリー素材を参考にしてみました。


絶妙にグラデーションの色を取得できているのではないでしょうか。
配色を考える時に、自分が参考にしたい画像があれば、
この機能を使って配色を考えてみてくださいね。
まとめ
以上、配色の神ツール「Colormind(カラーマインド)」の使い方について解説してきました。
普段は、テレワークについて書いていますが、
配色に悩むデザイナーの助けになりたいなぁと思いながら、
この記事を書かせていただきました。
もし少しでもお役に立てればとても光栄ですし、
SNSなどでシェアしていただけると、記事を書いた私としても嬉しいです!
これからも、ちょくちょくサイトのデザインについても
書いていこうかなと思います!




コメント